
Keeping it clean: Why List Cleaning and Deliverability Checks Pay Off in No Time
18. January 2022
Next Level Inbox – How do I get my company logo displayed in the Inbox?
20. September 2022
Hits or Misses? Our Review of Seven Drag-and-Drop E-Mail Creation Solutions
Web-based drag-and-drop solutions are meant to give marketing specialists a simple way to create e-mails tailored to specific recipients, all without requiring a specific e-mail distribution system or any knowledge of HTML. The number of such tools continues to grow, and some of them – Bee, Unlayer or TOPOL, for example – also offer plugins that make it possible to incorporate them into e-mail platforms as embedded editors. Having conducted our last roundup way back in 2019, we thought this was reason enough to put seven more e-mail editors under the microscope.
What requirements make an e-mail template builder worthwhile? How easy is it to transfer the newsletters you create into the e-mail marketing tool you use, and how do they end up looking in your readers’ inboxes?
Designing newsletters with Canva
Usability
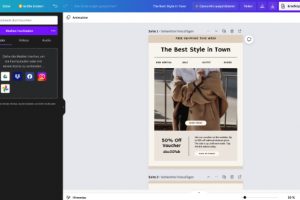
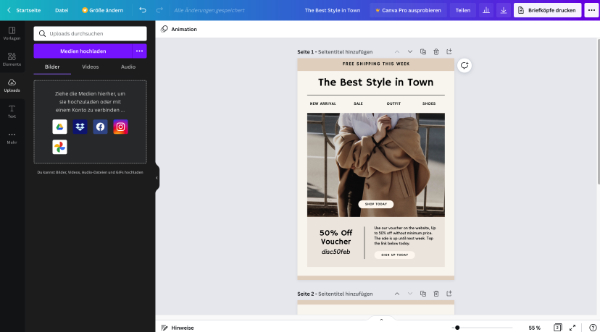
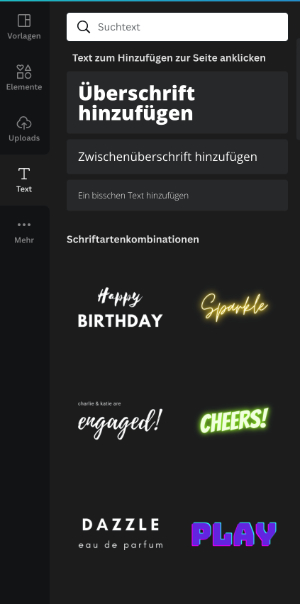
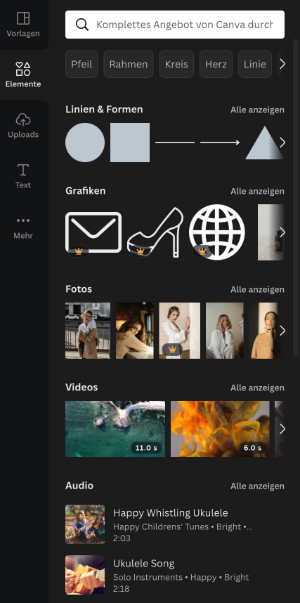
Canva offers ready-to-use templates with individual elements you can move around, copy, and adjust in a variety of ways for the web, social media, print products, and newsletters. The tool has a modern, clearly arranged interface, and its templates are divided into categories.
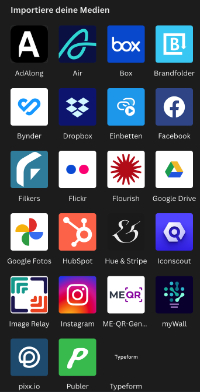
Canva’s attractive newsletter templates, for example, offer a wide range of elements and animated effects. Along with text and images, you can incorporate shapes, icons, graphics, photos, and videos. The tool also gives you direct access to sources like YouTube and Pixabay, where you can browse for all manner of artwork and other content for your next newsletter.

Results and export options
Canva users can assemble creative, visually appealing layouts for various marketing channels and purposes. The emphasis here is on “layouts”, as Canva doesn’t support the generation of HTML newsletters.
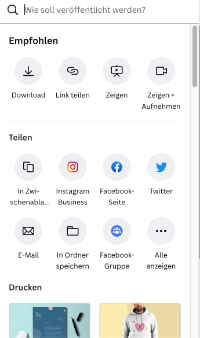
It does, however, offer a range of options for exporting and sharing your finished newsletters thanks to its integration with HubSpot, Mailchimp, Salesforce Pardot, and more. No matter what e-mail program you use, Canva can only export the newsletters you create in an image format (PNG, JPG, or GIF) or as video. You’ll then need to insert the images into an HTML structure in your e-mail solution of choice.
This means you’ll no longer be able to modify your texts or layouts in your delivery tool. Furthermore, Canva only enables you to add links to entire images – not to individual elements like products or buttons. You also can’t personalize texts or create custom content blocks, and if recipients open a newsletter without loading the externally hosted images, they initially won’t see any content at all.
On mobile devices, the overall layout is simply scaled down, which can make e-mails difficult to read. While you also have the option to download layouts and attach them to e-mails as PDF files, no one would call this a “best practice” in e-mail marketing.
Cost
In our opinion, marketing specialists who work on their own will find that the free version of Canva is sufficient for designing individual newsletters. Those looking for more can pick up the pro version for around €12 per month, which will give them access to over 100 million premium photos, videos, elements, and other extras. For companies, the rates start at €27 per month. All the paid versions of Canva enable users to work in teams.
Building e-mails via drag-and-drop with Designmodo Postcards
Usability
Upon opening the web-based application Designmodo Postcards, you automatically start with an empty template. There are no ready-made frameworks where you would only have to adjust the colors, add your own texts, and so on. Instead, Postcards offers individual elements like headers and content blocks that are fully styled and structured. While trying out the free version, however, we were only able to make use of a very small number of predesigned components.
In the drag-and-drop editor, you can establish global layout settings for background colors, fonts, and more, but also modify these aspects for specific elements. We should mention that you don’t actually make your changes in the template itself, but in the editing column on the right.
On the whole, we didn’t find the editor all that intuitive in Postcards, and all the individual steps required to make adjustments could quickly lead to a lot of effort in creating newsletters. You also can’t create new templates based on modified elements or finalized e-mails. In other words, you have to start each new e-mail from scratch, even if you’ve already come up with a basic design you like. We can’t say we see how this would reduce your workload if you generate newsletters every day.
On the positive side, Postcards does give you a flexible way to hide specific parts of elements (headlines, text, etc.) and check what the end result will look like on both desktop and mobile devices. The mailings it creates are responsive, and elements with multiple columns are arranged vertically when space is at a premium.

Export options and e-mail delivery integration
The paid version of Postcards offers one-click exporting to a range of e-mail service providers (ESPs), including Mailchimp, HubSpot, Marketo, Mailgun, and Salesforce. You can also export the HTML code of your mailings and either download the images or have them hosted online.
Cost
While you can use Postcards free of charge, this version provides you with a very limited selection of elements. The “Business” package, which costs around €16 per month (US$17, or US$199 per year), enables you to both set up exports to e-mail delivery tools and create as many projects as you like. The number of exports you can run is, however, capped at 20 per month. An “Agency” account, meanwhile, provides you with unlimited exports for up to five users for a monthly fee of €28 (US$29). When working in a team, you can configure whether each user can only view or also edit templates.
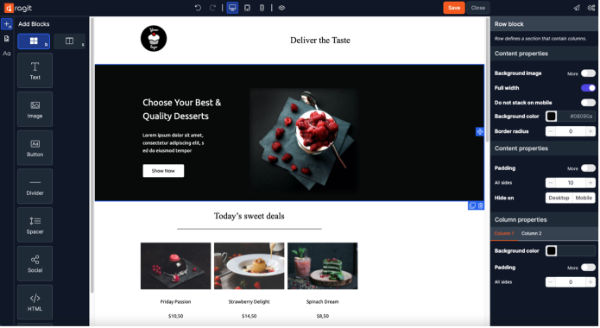
Editing e-mails with Dragit.io
Usability
The interface Dragit.io sports is clearly arranged and features darker colors that are easy on the eyes. When creating newsletters, you can either start with an empty canvas or one of around 35 templates, most of which relate to a particular event (Valentine’s Day, for instance). They are not sorted by category or any other characteristics.
Along with the option to configure settings globally, Dragit.io gives you a variety of ways to edit individual elements. You can also work directly on newsletter versions that are meant for desktops, iPads, or mobile devices to ensure their responsiveness. In another interesting highlight, Dragit.io makes it possible to rearrange the different elements within a given block, including buttons and text. This provides for a high degree of flexibility in the editing process. On the other hand, however, all the editing options available can entail a significant amount of effort, as you have to click on each individual setting.
Quality of results
Unfortunately, we can’t say we were entirely convinced by the quality of the HTML code Dragit.io generates for e-mails. Its templates incorporate Google fonts by means of “@import”, for example, which doesn’t work in every e-mail client. Furthermore, settings like text line height aren’t handled in a uniform way and line breaks are expressed using “<p>” tags, which results in display issues in various e-mail programs.
Export options and e-mail delivery integration
The free version of Dragit.io offers a range of export options (zip files, HTML, or links), but to send your creations to an e-mail delivery service like Mailchimp or Sendinblue, you’ll have to pay for the “Personal Pro” plan.
Cost
If you don’t need any elaborate designs or functions, you may find that the free version meets your e-mail creation needs. The “Personal Pro” plan (approx. €14 or US$15 per month), however, offers not only more templates, but also enhanced features like HTML content integration, an image editor, and a font manager.

Publicare meets Publicate
First off, we should note that the similarity between the name of this Italian platform and our own is pure coincidence; we have no business relationship with the company or its British investor.
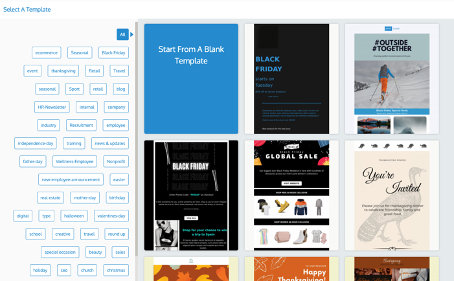
The HTML e-mail builder Publicate has a modern look that features subtle splashes of color. While the tool’s interface seems to have more going on than the other editors at first glance, it’s actually quite clear and coherent. It won’t take long for you to figure out all the things you can create with Publicate, from e-mail newsletters to blog posts and webpages. Alternatively, you can start with an empty template and see where it takes you.
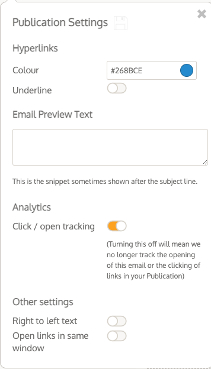
When creating a newsletter, there are numerous designs to choose from that are divided into categories like “eCommerce”, “Birthday”, and “Black Friday”. Once you get started, you can first configure a number of overarching settings for your layout. When working with different elements, however, we found the drag-and-drop editor to be less than intuitive. You can modify the individual parts of a newsletter, but doing so means clicking your way through seemingly endless options. It’s also not immediately clear how you should add new elements.
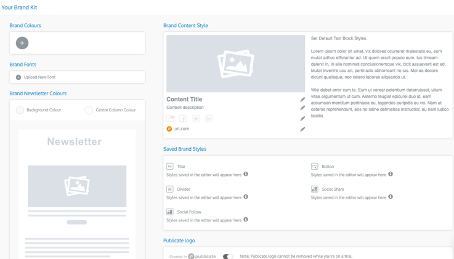
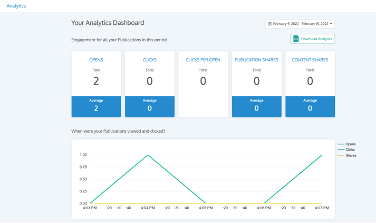
Publicate does offer several solid advantages, though, including the ability to save your creations as new templates you can use for future newsletters. With the “Team” or “Business” package, you can also add your company’s preferred colors and fonts to a brand kit and access an analytics dashboard that provides an overview of the most important KPIs.

Export options and e-mail delivery integration
The newsletters you create in Publicate can be sent directly via Gmail or Outlook. For all other delivery tools, you’ll need to export the HTML code or download your newsletters in PDF format.
Cost
On the “Individual” plan (€14 or US$15 per month), you can already make use of a lot of Publicate’s functions. If you’re planning to work in a team, you’ll want to opt for one of the aforementioned “Team” (€46 / US$49) or “Business” (€94 / US$99) packages.
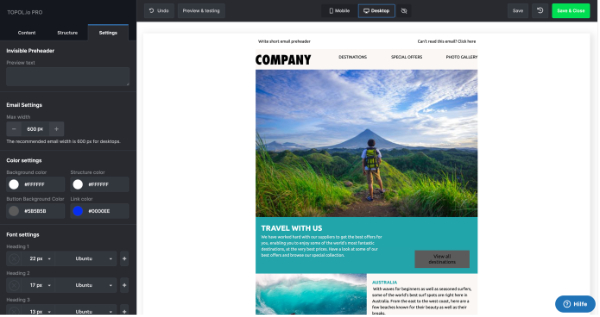
Designing newsletters with TOPOL.io
Usability
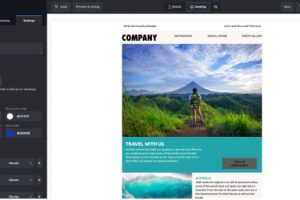
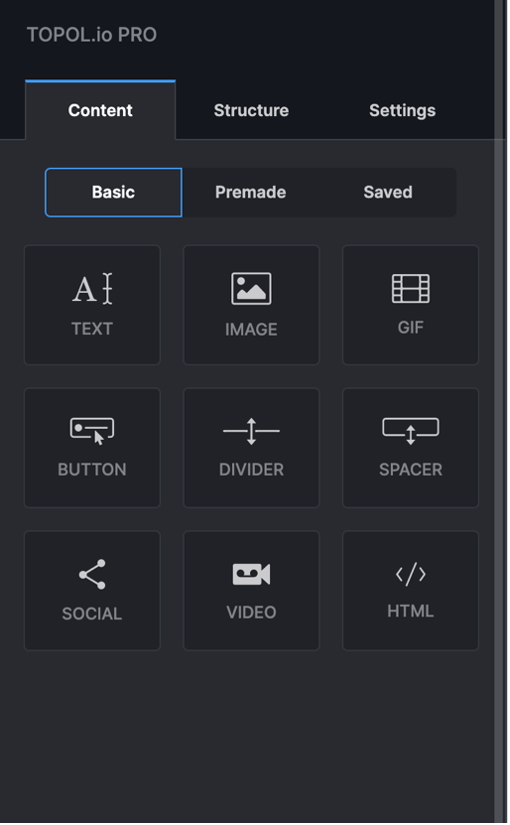
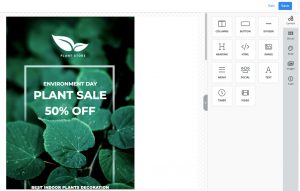
Right from the start, TOPOL.io and its rather spartan-looking interface do their best to win you over with a quality user experience. You won’t be in much danger of clicking something by mistake, in any case. To put together your very own custom newsletter, you can either begin with an empty template or browse the more than 150 ready-made designs that come with the tool.
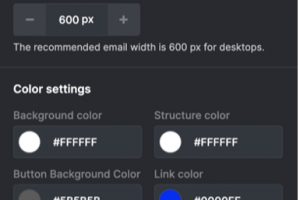
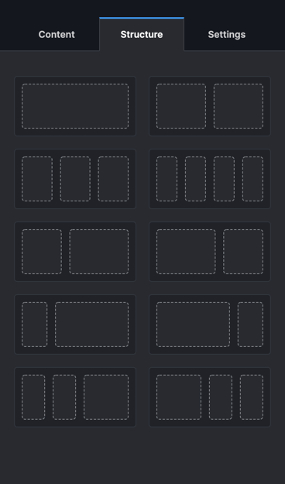
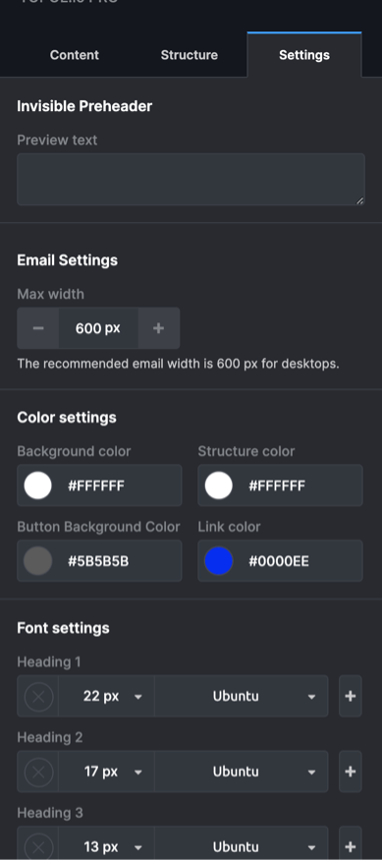
After establishing a few global layout settings like the colors of your backgrounds and buttons, you can fine-tune the individual sections of your newsletter to the respective type of content (text blocks, images, buttons, HTML code, and so on), structure (single-column, two-column, etc.) and visual aspects (such as colors, fonts, and type sizes).
You can even configure how each element will be displayed on mobile devices. Multiple columns can be arranged vertically rather than horizontally, for instance, and specific elements can be left out entirely on smaller screens.
With the “PRO” plan, you can save your edited content blocks and use them again in future newsletters.

Quality of results
When testing TOPOL.io’s templates, we ran into a number of errors in the HTML source code that led to display problems in various e-mail clients. Different amounts of space randomly appeared between elements and text blocks in some clients, for example, while others displayed unwanted border lines around content. The code also contains a large number of conditions that are meant to optimize how e-mails are displayed in Outlook, but are also highly prone to errors. In addition, some of the templates incorporate Google fonts that don’t work in every e-mail client.
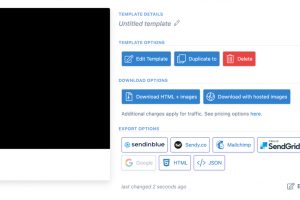
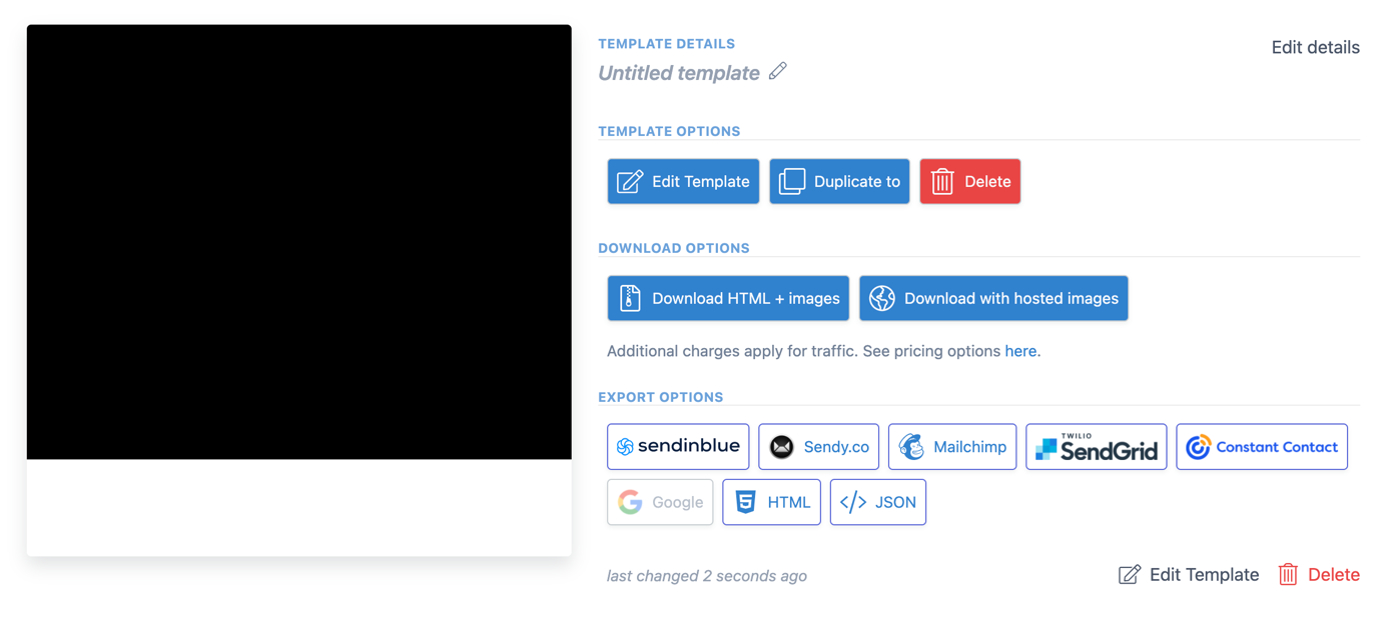
Export options and ESP integration
With TOPOL.io, the HTML code of the newsletters you generate can either be downloaded along with the corresponding images in a zip file, or you can have the images hosted online. (The disadvantage of the latter option is that the image references in your e-mail code won’t point to your ESP’s server, which could lead to deliverability issues.) On the paid plan, you can also export your creations directly to a delivery platform like Mailchimp or Sendinblue. If you use merge tags, TOPOL.io will factor in the service you plan to export your newsletter to (Mailchimp and Sendinblue use different tags, for instance), which definitely takes some of the stress out of personalizing such content.
Cost
The “PRO” plan costs €9.50 (US$10) per month and includes three users. You can connect TOPOL Plugin to your e-mail delivery tool of choice via the corresponding API. Starting at around €57 (US$60) per month, up to 50 users can utilize TOPOL.io as an embedded editor.
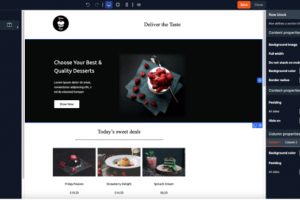
Designing e-mails with Unlayer
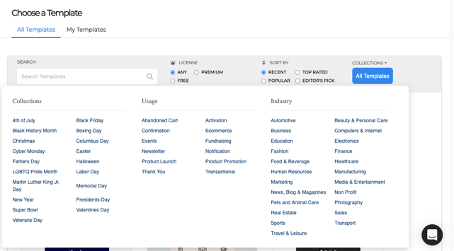
Unlayer offers a simple, modern user interface that enables you to create projects containing campaigns, templates, and content blocks. In doing so, there are an array of predefined templates to choose from. Many of these are event-specific (Valentine’s Day, Halloween, etc.), but they also cover shipping confirmations and other transactional e-mails. Unlayer’s templates are categorized by collection, purpose, and industry, which makes it easier to find the one you need.
In the tool’s drag-and-drop editor, you can configure global settings for style aspects like colors, fonts, and type sizes. It’s then possible to adjust the colors, dimensions, and other properties (spacing, line height, padding) of the content blocks you insert into your template. Unlayer also lets you decide how each element should behave on mobile devices, and you can switch between the mobile and desktop views whenever you like.
If you know your way around in HTML, you’ll be able to incorporate blocks you’ve coded yourself to give your e-mails an even more personalized touch. This should appeal to the pros out there, and it gives Unlayer an edge over many of the e-mail editors built into delivery platforms.
Another helpful feature is Unlayer’s audit function, which will flag potential problems with your content or designs.

Quality of results
This was another case where our tests revealed HTML coding flaws that can lead to display issues. Like some other tools, Unlayer has embedded Outlook conditions in its code. This means, for example, that buttons with rounded corners appear as they should in Outlook, but don’t work in other e-mail clients, which entails more testing effort. In fact, the way in which buttons are displayed differently depending on the e-mail client in use is more of a general issue.
Unlayer’s HTML code also doesn’t account for Outlook’s well-known problems with background images. If you place text on an image, Outlook users may end up seeing white text on a white background. Unfortunately, the audit feature we highlighted above won’t warn you of this issue, and Unlayer won’t fall back to an alternative background color, either.
Export options and e-mail delivery integration
Unlayer gives you a number of ways to download your newsletters (as a zip file, HTML, plain text, or PDF) or export them directly to an e-mail marketing tool (Mailchimp, HubSpot, Klaviyo, Sendinblue, and so on). You will, however, need to be on a paid plan to export to your ESP of choice.
Cost
The free version of Unlayer makes it possible to create campaigns, but only on the basis of a predesigned template. To customize your own, you’ll need to spring for at least the “Designer” package (which, as we mentioned, will also enable you to export your creations to a delivery system). This will cost you €14 (US$15) per month. For a monthly fee of €28 (US$30), the “Team” package will let you collaborate with others and create dynamic content.
Building and testing e-mails with PilotMail
Usability
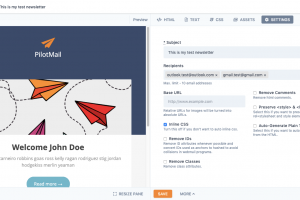
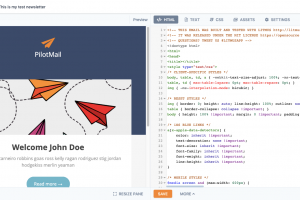
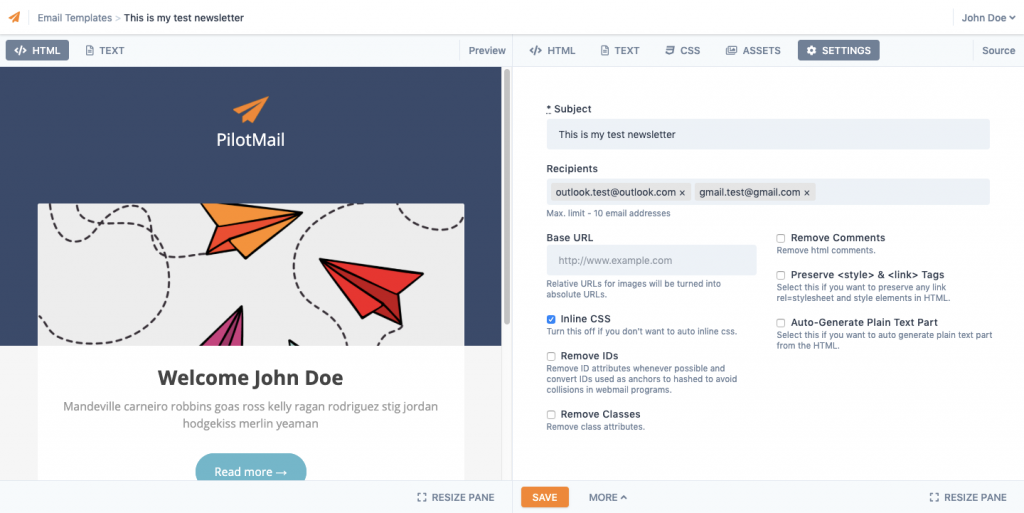
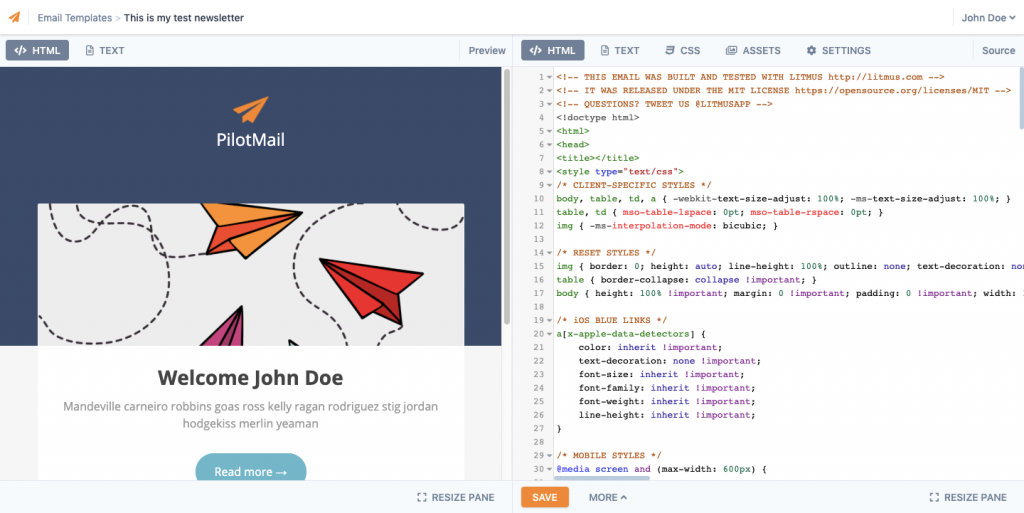
PilotMail, the final offering in this year’s roundup, is a bit different than the others: Rather than a drag-and-drop editor that works with modular templates, it’s a tool designed to help you code and test HTML e-mails. The software’s interface is clearly laid out and enables you to start creating a template with a single click. Since you’ll be using HTML and CSS to build your e-mails, a solid command of these languages is required.
As you enter HTML code into the right-hand side of PilotMail’s splitscreen interface, the window on the left can show you how your e-mail will look on desktops, tablets, or smartphones, as well as in plain text.
The tool offers a number of useful functions for programmers, as well: You can click to set inline CSS stylesheet definitions, and id attributes are converted automatically to avoid problems in certain webmail clients. It’s also nice to be able to share templates with others using URLs and work on them as a team.
Quality of results
Even with the free version of PilotMail, you can generate as many templates as you like. You will, however, only be able to send up to 50 e-mails per month. Upgrade to the “Pro” plan for less than €3 (US$3) per month, and that limit will rise to 500 e-mails. You can also take the paid version for a free test run for 24 hours.
Cost
Even with the free version of PilotMail, you can generate as many templates as you like. You will, however, only be able to send up to 50 e-mails per month. Upgrade to the “Pro” plan for less than €3 (US$3) per month, and that limit will rise to 500 e-mails. You can also take the paid version for a free test run for 24 hours.
Should you consider an HTML code editor?
Coding HTML e-mails yourself will give you access to integrated preview and testing options. However: Without sound knowledge of e-mail HTML, the quirks of the myriad e-mail clients out there, and common fixes and workarounds, you’ll be somewhat lost in PilotMail.

Should you opt for one of the drag-and-drop editors we tested?
Are you a marketing specialist who doesn’t want to rely on your delivery tool’s integrated e-mail editor or templates in creating newsletters? Do the people in your team not have the skills or the time necessary to generate responsive HTML e-mails themselves? If so, there’s probably no way around using an external e-mail editor.
The editors and builders we’ve reviewed here will make you less dependent on a particular delivery solution. They can be a godsend if your company utilizes several delivery tools or is planning on switching to a new one; there are often limits on the HTML code you can export from the CMS editors in these tools, and on its portability between editors.
Furthermore, an external editor gives agencies, graphic designers, and copywriters direct access to HTML e-mails while keeping them out of sensitive areas of your delivery system (contact information or reports, for example).
For us, the most important thing – besides flawless e-mail code, of course – is user-friendly integration with your preferred delivery tool. An e-mail builder that can insert your platform’s merge/personalization tags straight away will take a significant amount of stress out of your daily routine. For seasoned programmers and code optimizers, though, it will be hard to take any of these drag-and-drop solutions seriously due to their many limitations.
In summary
The latest external e-mail editors we’ve tested offer marketing experts a number of fundamental advantages. Choosing the one that’s right for you will depend to a large extent on the e-mail delivery solution you use and the goals you want your e-mail marketing to accomplish. The tool will also need to match your skill level, your expectations, and the way in which you work.












































 Quelle: https://www.pilotmail.io/
Quelle: https://www.pilotmail.io/







