Mobiles E-Mail-Design
2. April 2013
E-Mail-Marketing und der Vertrieb: Katze jagt Hund
2. Mai 2013
Von Weißräumen und Abstandhaltern
2. April 2013
Die technischen Eigenheiten von Web-Browsern und E-Mail-Clients können den Gesamteindruck einer E-Mail-Kampagne stark beeinflussen. Damit das Endergebnis stimmt, sollten alle Beteiligten über die wichtigsten Tücken bei der Umsetzung der Kampagne in HTML Bescheid wissen – vom Projektmanager, Konzepter, Texter und Designer bis hin zum Programmierer. Wir haben die wichtigsten Problempunkte zusammengestellt – und zeigen, wie man die HTML-Darstellung in den Griff bekommt.
Was landet eigentlich im Postfach der Zielgruppe?
Viele Überlegungen zum Layout einer E-Mail-Kampagne gehen ins Leere, wenn man nicht von vorneherein beachtet, wie das MIME- und HTML-Gerüst der E-Mail nach dem Versand verarbeitet wird. Die darstellenden Systeme haben sehr großen Einfluss auf das Look and Feel der E-Mail – also das, was der User letztendlich in seinem Postfach vorfindet. Wir haben die wichtigsten Einflussfaktoren einmal zusammengestellt:

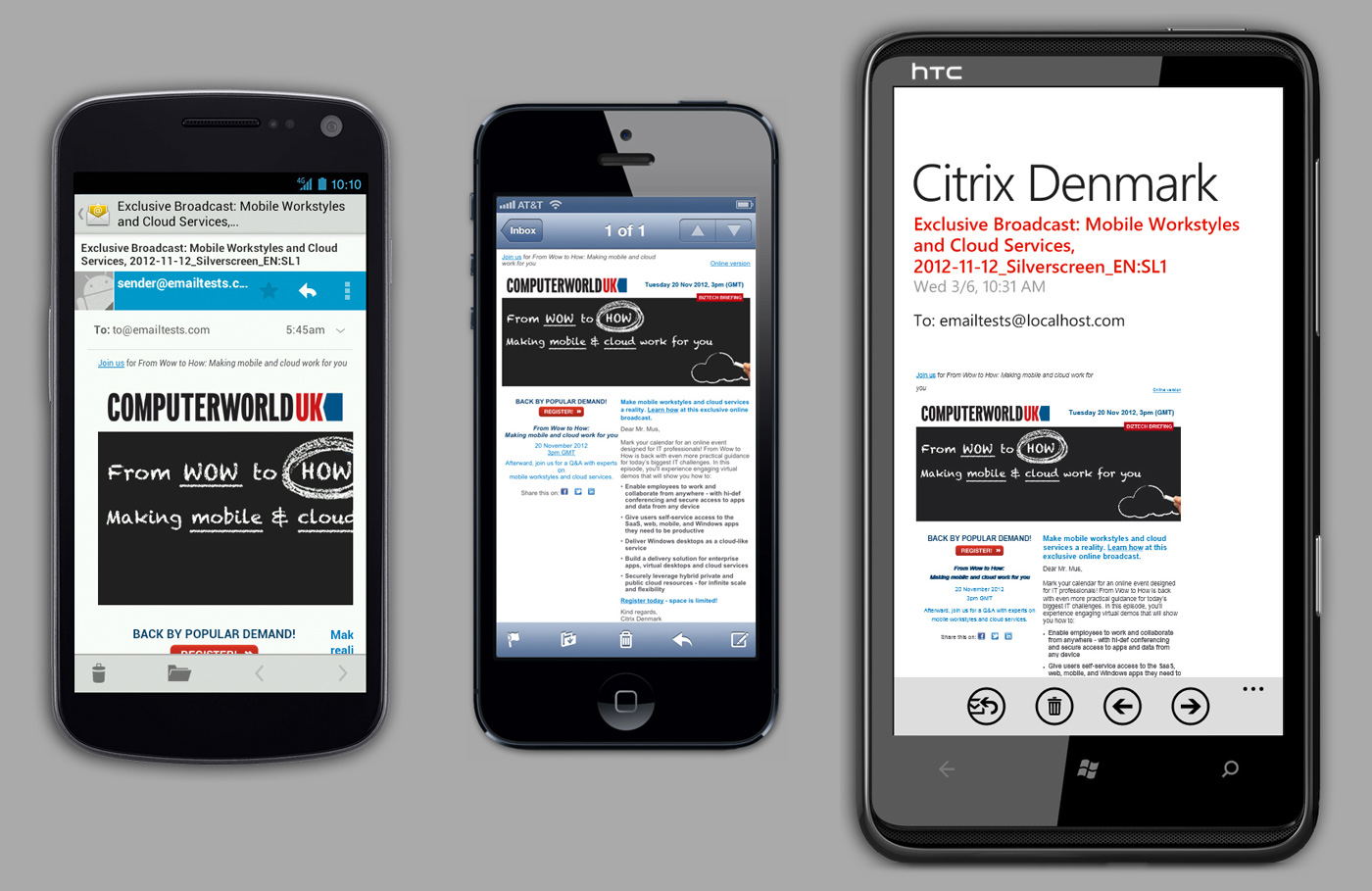
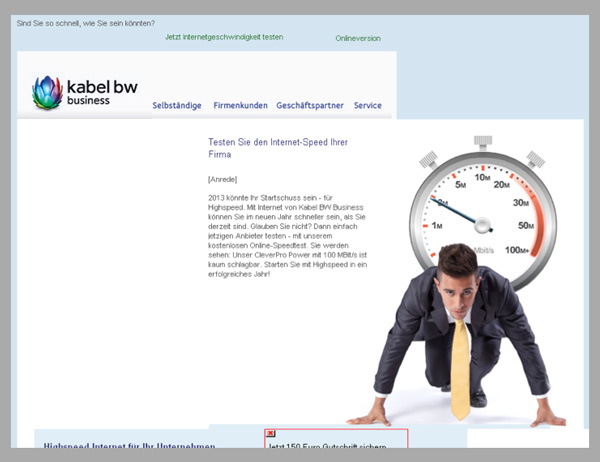
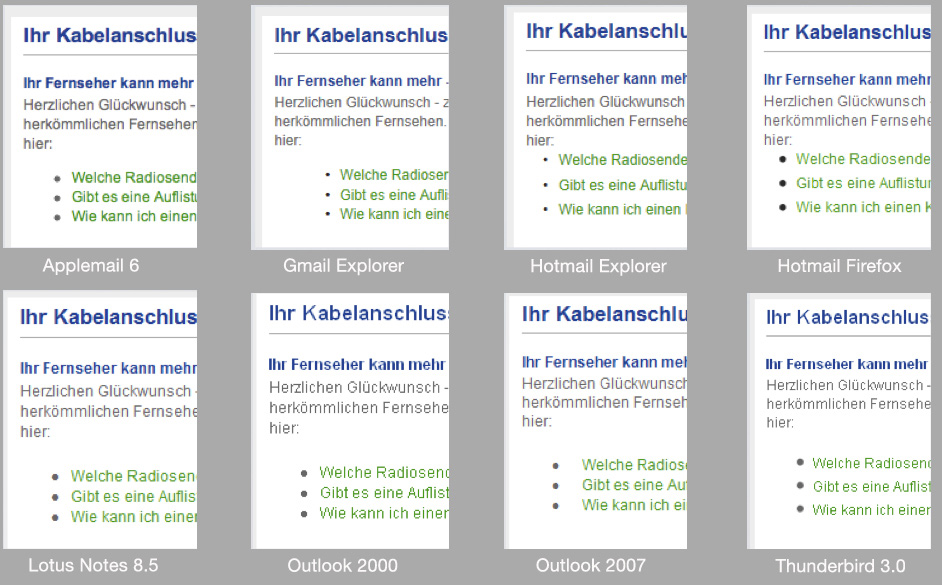
Vorschau einer E-Mail in verschiedenen Clients
- 5 gängige Systeme: Windows, Mac OS X, iOS, Android, Linux
- 5 gängige Browser: Internet Explorer, Firefox, Safari, Chrome, Opera
- circa 20 verschiedene E-Mail-Clients
- … allesamt in verschiedensten Versionsständen und Kombinationen von Betriebssystem und Anzeigeprogramm
Auch im Hinblick auf die Besonderheiten von mobilen Clients lohnt es sich, bei der Planung des E-Mail-Designs eine separate Analyse vorzunehmen (siehe hierzu unseren Artikel „Mobiles E-Mail Design“).
Damit eine E-Mail-Kampagne beim Empfänger genau so ankommt, wie vom Absender geplant, sollten die Besonderheiten verschiedener Endgeräte, Betriebssysteme, Webbrowser und E-Mail-Clients von Anfang an bei der Kampagnenplanung berücksichtigt werden. Was das für die Gestaltung Ihrer Kampagne im Einzelnen bedeutet und wie sich unerwünschte Effekte minimieren lassen, erläutern wir im Folgenden.
Verwendung von großen Bildern
Marketing-E-Mails enthalten oftmals eine Vielzahl an Bildern. Schwierig wird es insbesondere dann, wenn großflächige Bilder eingesetzt werden sollen. Dies liegt am Aufbau des HTML-Codes der E-Mail. Da viele E-Mail-Clients Cascading Style Sheets (CSS) noch immer nicht voll unterstützen, sind E-Mails häufig über HTML-Tabellenstrukturen aufgebaut. So kann gewährleistet werden, dass das Layout der E-Mail in allen E-Mail-Clients korrekt dargestellt wird. Große Bilder müssen dementsprechend zerteilt werden, um in die bestehende Struktur der HTML-Tabellen eingefügt zu werden.
Das „Aufteilen“ von Bildern über verschiedene Tabellen-Zellen hat jedoch seine Tücken: Weicht eine benachbarte Zelle von ihrer vorgesehenen Größe ab, weil zum Beispiel der Text in einem E-Mail-Client größer angezeigt wird (siehe Abschnitt „Die Interpretation von Schriften“), kann es passieren, dass ein Bild an der Schnittkante auseinandergerissen wird.
Um diesem Problem vorzubeugen, sollte unterhalb des Textes gezielt ein „Weißraum“ eingebaut werden: Die Zelle, in der sich der Text befindet, sollte etwas größer sein als vom Text benötigt. So kann die Darstellung des Textes in verschiedenen Clients etwas variieren – die Bilder bleiben so, wie sie sein sollen.
Übergänge zwischen verschiedenen Bereichen
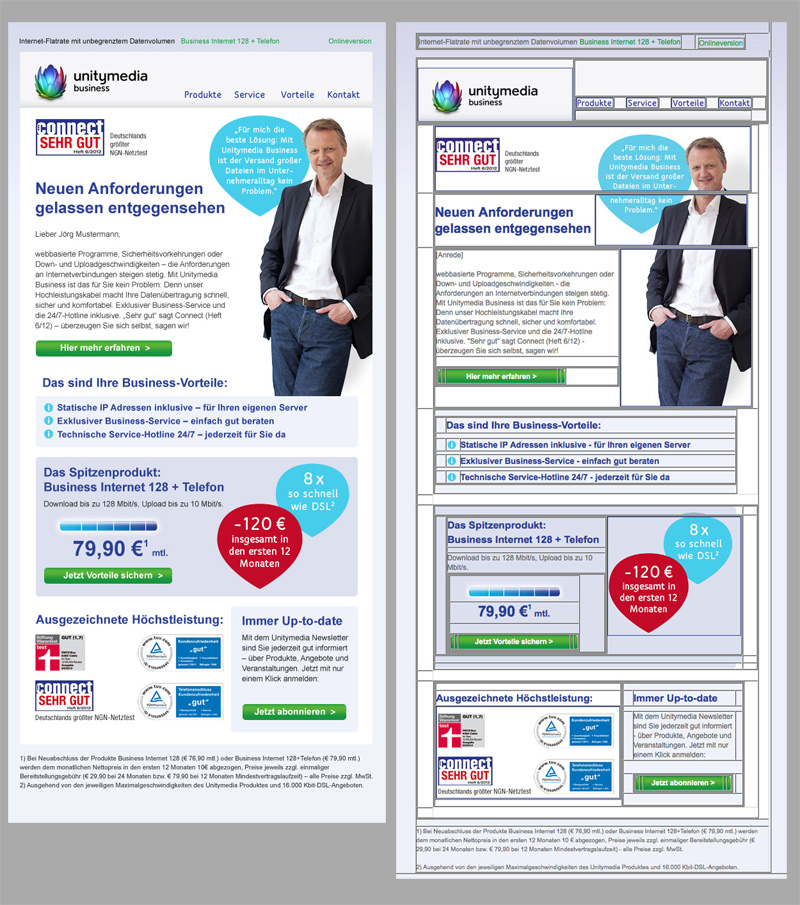
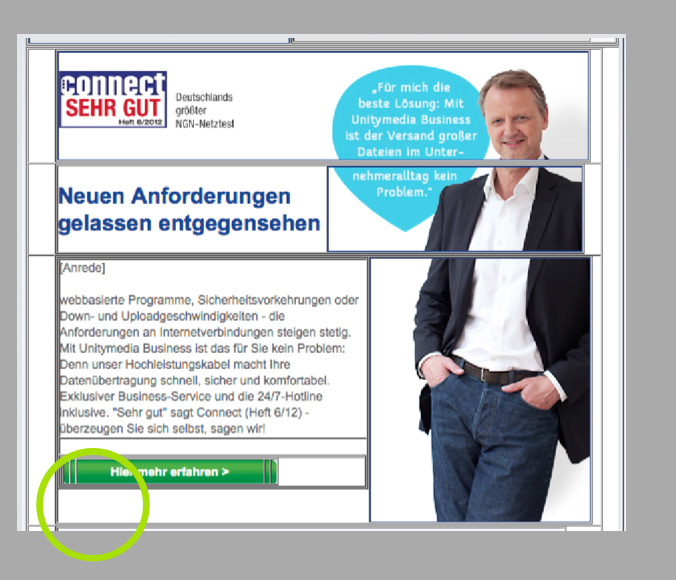
Eine weitere Fehlerquelle entsteht bei E-Mails, deren Inhalts- und Bildbereiche sich optisch überlappen, wie im folgenden Beispiel:
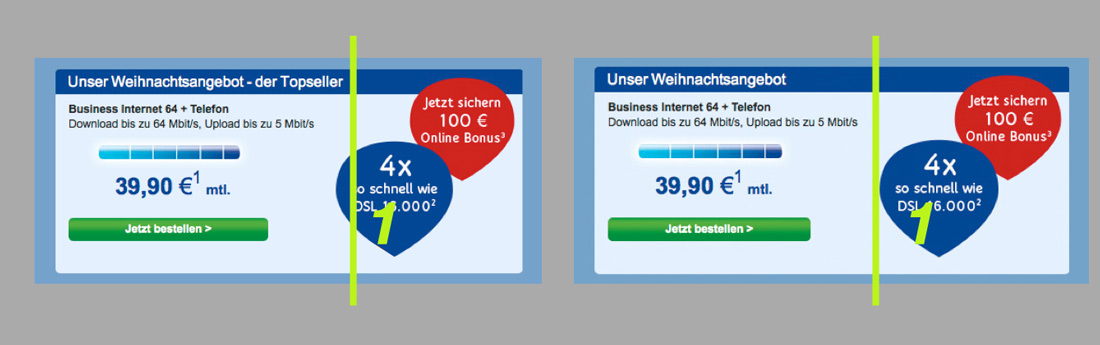
 Insbesondere außen (2) muss das Bild mehrfach zerteilt werden, da es in der HTML-Struktur über viele Zellen ragt
Insbesondere außen (2) muss das Bild mehrfach zerteilt werden, da es in der HTML-Struktur über viele Zellen ragt
Auch hier müssen Bilder wieder mehrfach zerteilt werden. Der Aufbau des HTML-Codes wird gleichzeitig deutlich komplizierter. Da insbesondere ältere E-Mail-Clients Probleme bei der Interpretation stark verschachtelter HTML-Strukturen haben, sind Darstellungsfehler dort vorprogrammiert.
Wir empfehlen daher, E-Mails in optisch klar trennbaren Bereichen aufzubauen. Um spätere Umstrukturierungen der E-Mail zu vermeiden, sollte dies beim Design und der inhaltlichen Konzeption schon berücksichtigt werden.
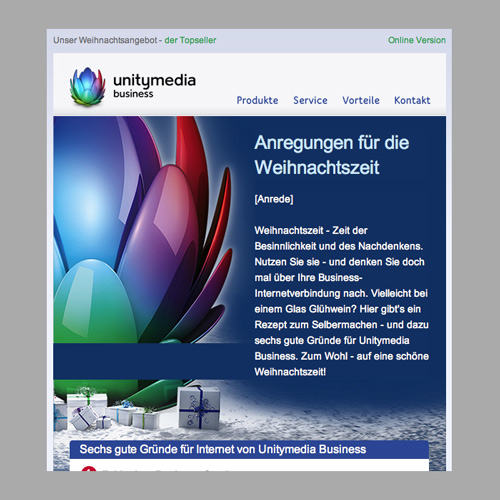
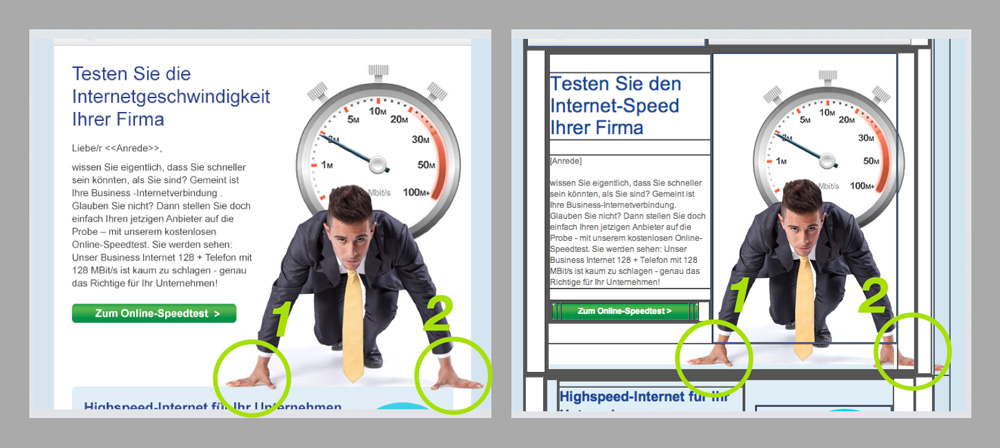
 Die Trennung war wegen der Überschrift zunächst nicht möglich
Die Trennung war wegen der Überschrift zunächst nicht möglich
Die Interpretation von Schriften
Arial ist nicht gleich Arial – zumindest, wenn man sich die Ergebnisse bei der Interpretation von Schriften in verschiedenen Browsern und verschiedenen Clients ansieht.
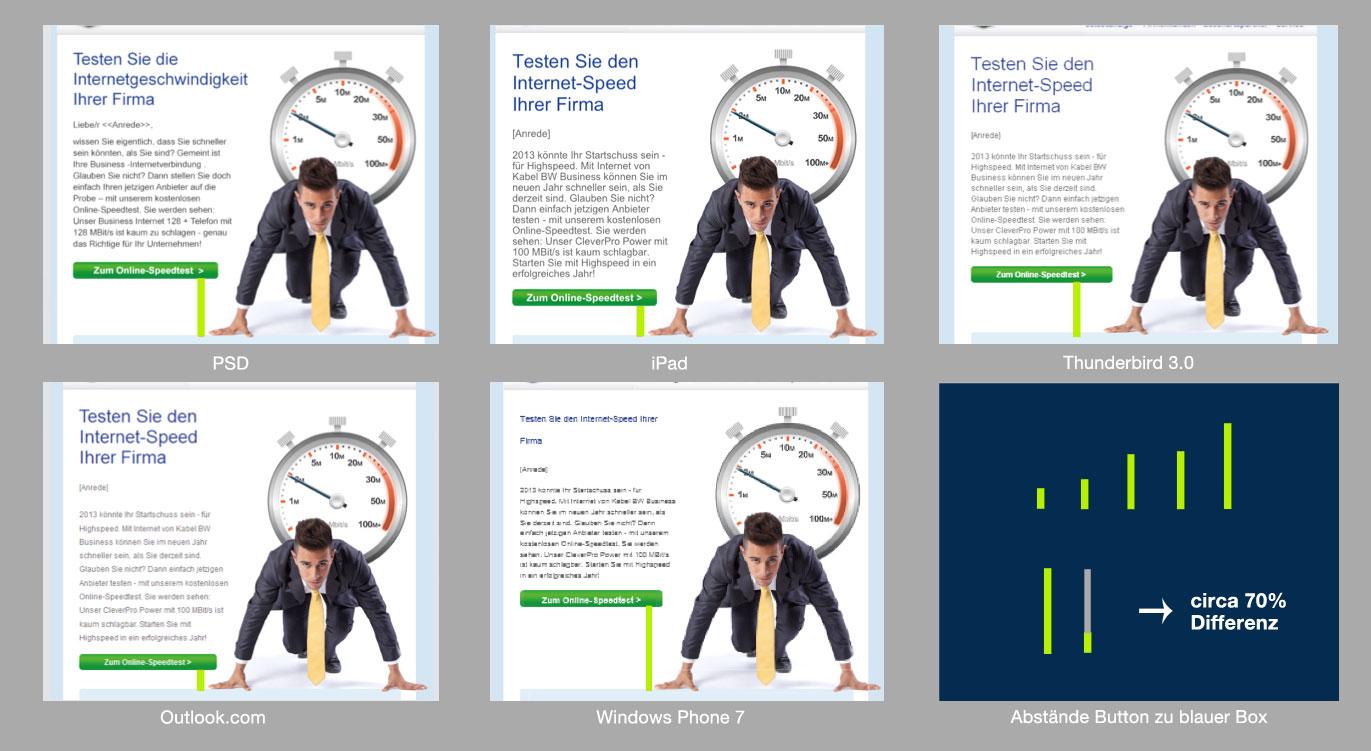
Durch die verschiedenartige Interpretation der Schriften entstehen unterschiedliche Abstände. Dieser Effekt kann nicht gänzlich vermieden werden, man kann aber die Differenzen minimieren.
So sollte von „Textwüsten“ Abschied genommen werden. Kurze und knackige Texte in Marketing-E-Mails sind zum einen lesefreundlicher für die Empfänger – zum anderen haben sie einen positiven Nebeneffekt fürs Layout: Die Gesamttextlänge variiert weniger über verschiedene E-Mail-Clients hinweg.
Abstände können, wo nötig, fest definiert werden. Hier sollte mit „transparenten“ Abstandhaltern gearbeitet werden. Dies sind nicht sichtbare Bilder in der Farbe des jeweiligen Hintergrunds. Das Einbetten solcher Abstandhalter verhindert, dass der Text zu nahe an andere Bereiche (zum Beispiel Bilder) rutscht.
Darüber hinaus sollte auch den Mobile Clients Beachtung geschenkt werden. Diese vergrößern Schriften standardmäßig auf 13 Pixel, um dem User das angenehme Lesen an kleinen Endgeräten zu ermöglichen. Entsprechend mehr Platz sollte im Layout der E-Mail-Kampagne einkalkuliert werden – oder man entscheidet sich gleich für eine mobile Version. Mehr zu diesem Thema finden Sie in unserem Artikel „Mobiles E-Mail Design“.
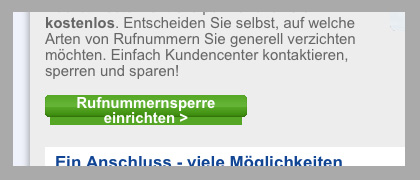
 Die automatische Schriftvergrößerung mobiler Clients (hier auf dem iPad) kann einzelne Bereiche „zerstören“
Die automatische Schriftvergrößerung mobiler Clients (hier auf dem iPad) kann einzelne Bereiche „zerstören“
Insgesamt sollte beim E-Mail-Design stets genügend Platz unterhalb oder neben dem Text einkalkuliert werden. Beispielsweise bietet es sich an, bei der Layout-Planung eine Variante der E-Mail mit eng laufender Schrift sowie eine Variante mit großen Zeilenabständen zu entwerfen, um den Gesamteindruck der E-Mail in verschiedenen Clients zu simulieren.
E-Mail-Design: Kurz und bündig
Zusammenfassend lauten unsere Empfehlungen:
- Planen Sie Ihr Projekt früh – unter Einbeziehung aller Beteiligten und der Berücksichtigung aller technischen Faktoren
- Gestalten Sie klar – Inhalt- und Textbereich sollten sich so wenig wie möglich überschneiden. So kann der HTML-Code für die Kampagne einen klaren Aufbau erhalten und Bilder müssen weniger oft zerteilt werden
- Bauen Sie an kritischen Stellen Abstandhalter im Code ein – dies verhindert ein „Aneinanderrutschen“ der Inhalte.
- Planen Sie Platz für die größere Darstellung von Text ein – vermeiden Sie Textwüsten und erstellen Sie beim Design schon Versionen mit verschiedenem Schriftverhaltenwird!