E-Mail-Marketing und der Vertrieb: Katze jagt Hund
2. Mai 2013
Campaign2Event
14. Juni 2013
Mobiles E-Mail-Design
28. Mai 2013
Wie mobil müssen E-Mails sein? – So mobil wie ihre Leser!
Die E-Mail ist schon längst mobil. Eine aktuelle Analyse von Return Path zeigt: 60 % aller befragten Personen in Deutschland rufen ihre E-Mails täglich auf mobilen Endgeräten ab – und 76% lesen ihre E-Mails auf dem Desktop. Das macht … mehr als 100%. Denn viele Personen lesen ihre Mails sowohl auf dem Smartphone als auch auf dem Desktop-Computer. Damit Marketing-E-Mails optimale Wirkung entfalten können, müssen sie genauso flexibel sein wie ihre Leser: Laut einer weiteren Studie von Return Path sagen 63 % aller befragten Amerikaner und 41 % aller befragten Europäer, sie würden E-Mails, die nicht für mobile Endgeräte optimiert sind, auf einem solchen Gerät direkt schließen oder gar löschen. Was für eine Verschwendung potenzieller Conversions!
Wie wird Responsive Design in der Praxis möglich?
Das Zauberwort für maximal flexible E-Mails heißt Responsive Design. Dank CSS3 Media Queries ist es möglich, E-Mails so zu gestalten, dass sie sich automatisch an die jeweiligen Endgeräte ihrer Leser anpassen (lesen Sie hierzu auch Teil 1 unserer Serie). Doch Responsive Design kann durch die komplizierte Beschaffenheit des E-Mail-Quellcodes zu einer zeitaufwändigen und kostspieligen Angelegenheit werden – scheinbar schwer umzusetzen in der Praxis, wo oft viele Kampagnen in kurzer Zeit und mit begrenzten Budgetvorgaben realisiert werden müssen. Die Lösung liegt in einer Kombination aus Template-basierten E-Mail-Kampagnen und einer Plattform, die eine Menge technischer Arbeit automatisch im Hintergrund erledigt.
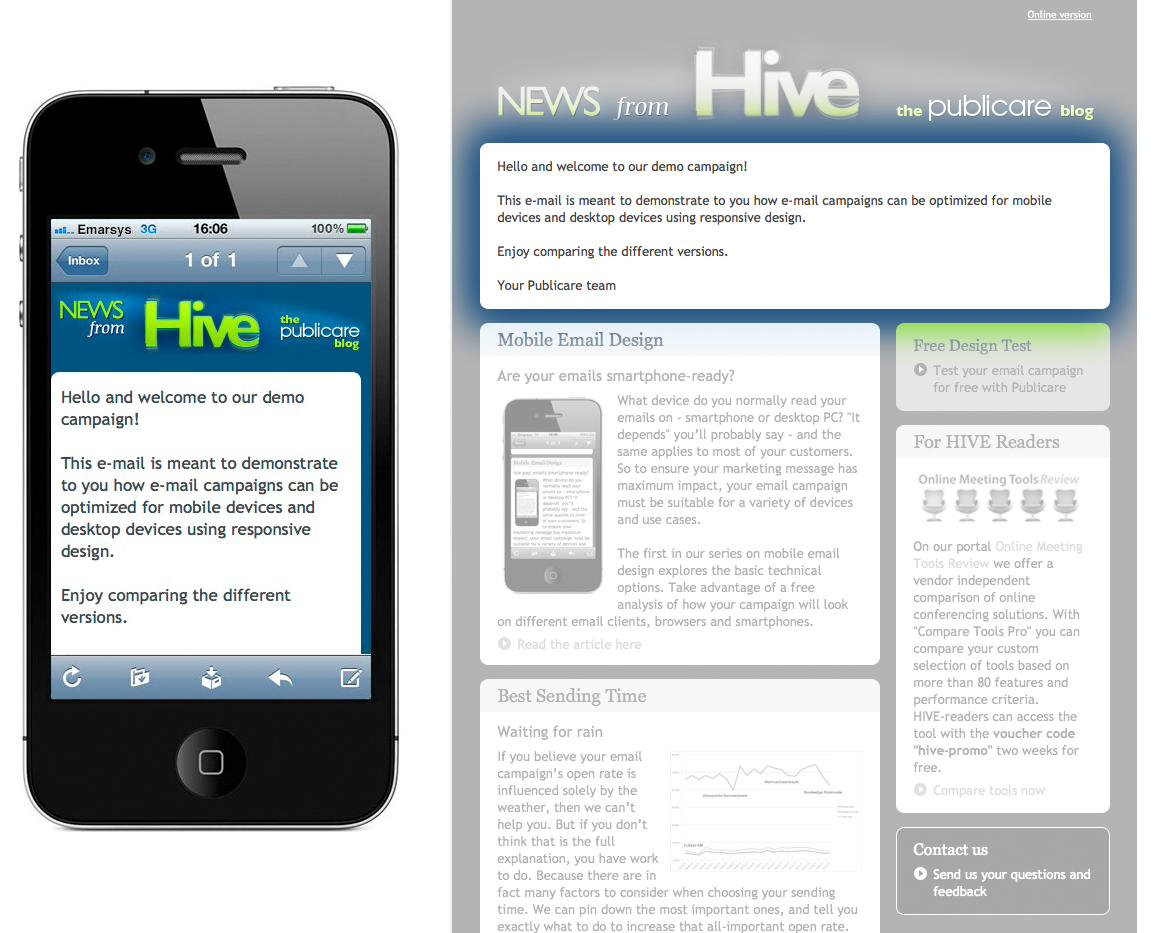
Und so kann es aussehen!
Als Service Partner der emarsys eMarketing Systems AG arbeiten wir bei Publicare mit der eMarketing Suite und der dort integrierten Mobile Sense-Technologie. Wie unsere Versandplattform uns bei der Mobile-Optimierung unseres Newsletters unterstützt, zeigen wir Ihnen hier.
Automatische Anpassungen
In der Praxis kann Responsive Design nur dann durchgehend für alle Kampagnen eingesetzt werden, wenn sich der zusätzliche Aufwand bei der Produktion jeder einzelnen Kampagne in Grenzen hält. Eine komfortable Lösung besteht darin, ein Template zu nutzen, bei dem der kompliziertere Teil der Codierung bereits fest implementiert ist – die mobile Version wird dadurch beim Erstellen der Template-Kampagne quasi „automatisch erzeugt“. Bei der Mobile Sense-Technologie sind dabei folgende Vorteile in jedem responsiven Template serienmäßig eingebaut:
1. Text: Optimale Lesbarkeit
Optimale Lesbarkeit durch Anpassung der Schriftgröße für Mobile
Schriftgrößen, die auf dem Desktop gut lesbar sind, sind auf kleinen Smartphone-Displays nur schwer zu entziffern. Da hilft nur viel Zoomen und Scrollen? Falsch. Mit dem passenden responsiven Template wird die Schriftgröße auf Mobilgeräten automatisch auf ein komfortables Maß vergrößert.
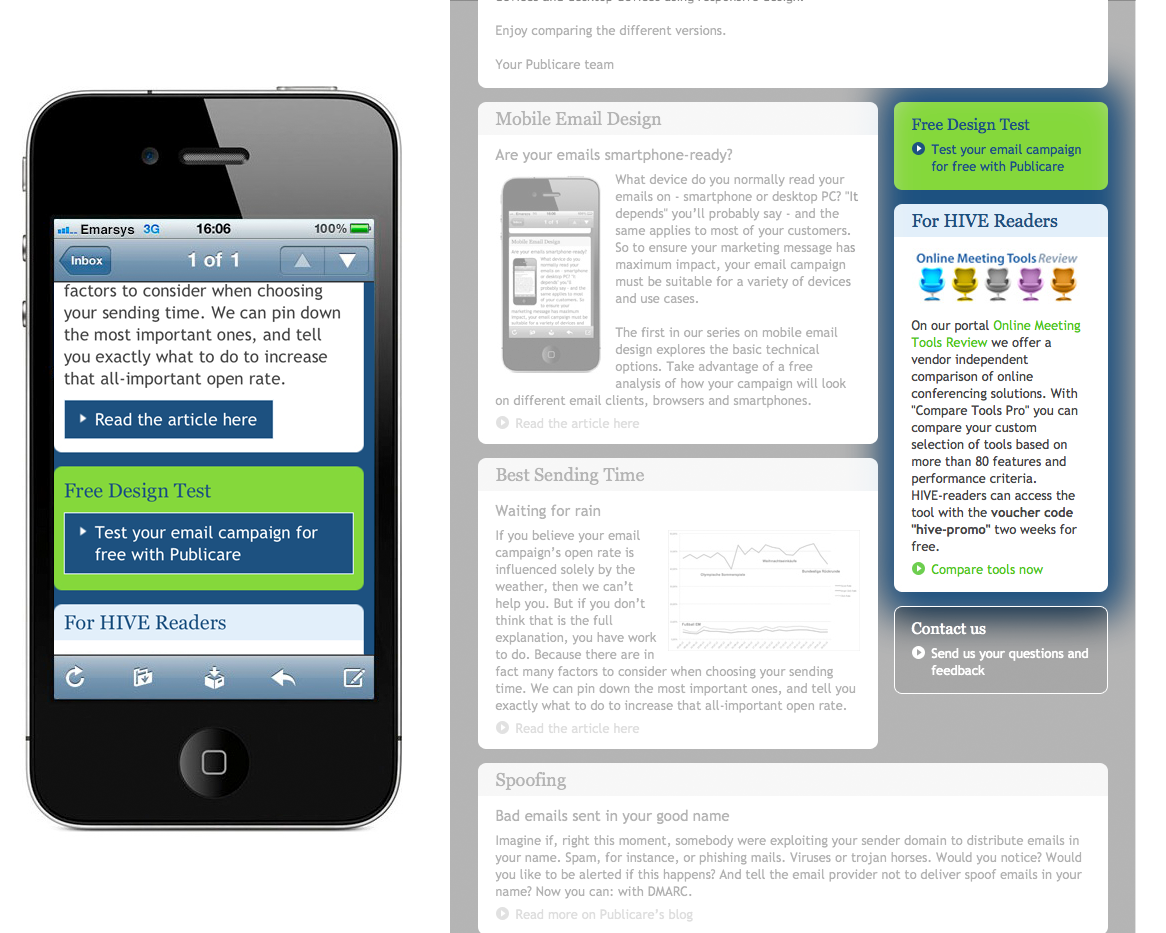
2. Call-to-Action-Elemente: Optimale Bedienbarkeit
Optimale Bedienbarkeit durch Buttons und ausreichende Abstände für Mobile
Textlinks, die mit der Maus leicht ansteuerbar sind, werden zum Problem, sobald sie auf einem kleinen Smartphone-Display mit dem Daumen geklickt werden müssen. Für mobile Nutzer erscheint in unserem Demo-Newsletter daher kein Textlink, sondern ein komfortabler Button am Ende von Textabschnitten. Der Abstand um den Button herum ist ausreichend groß – so lassen sich auch direkt untereinander stehende Buttons zielgenau klicken. Und da die meisten Nutzer ihr Smartphone in der rechten Hand halten und den rechten Daumen zum Scrollen und Klicken benutzen, wird auch die Ausrichtung dementsprechend optimiert: Textlinks, Call-to-Action-Elemente (CTAs) zentriert oder ebenfalls links ausgerichtet.
3. Design: Optimaler Look
Optimaler Look durch einspaltiges Layout für Mobile
Breite Layouts mit zwei oder gar drei Spalten sind für die Deskop-Version einer E-Mail nicht nur kein Problem – sie sind für das breite Desktop-Format oftmals die beste Lösung. Für Smartphone-Displays gilt das jedoch nicht: Selbst querformatig ausgerichtet sind sie immer noch ziemlich schmal. Ein gutes responsives Template sollte deshalb dafür sorgen, dass das horizontale Desktop-Design auf mobilen Endgeräten in ein vertikales Layout umgewandelt wird – mit nur einer, gut lesbaren Spalte. Sperrige horizontale Navigationsleisten können mit Mobile Sense entweder ganz ausgeblendet, mit einer reduzierten Anzahl an Elementen angezeigt oder in ein vertikales Layout überführt werden.
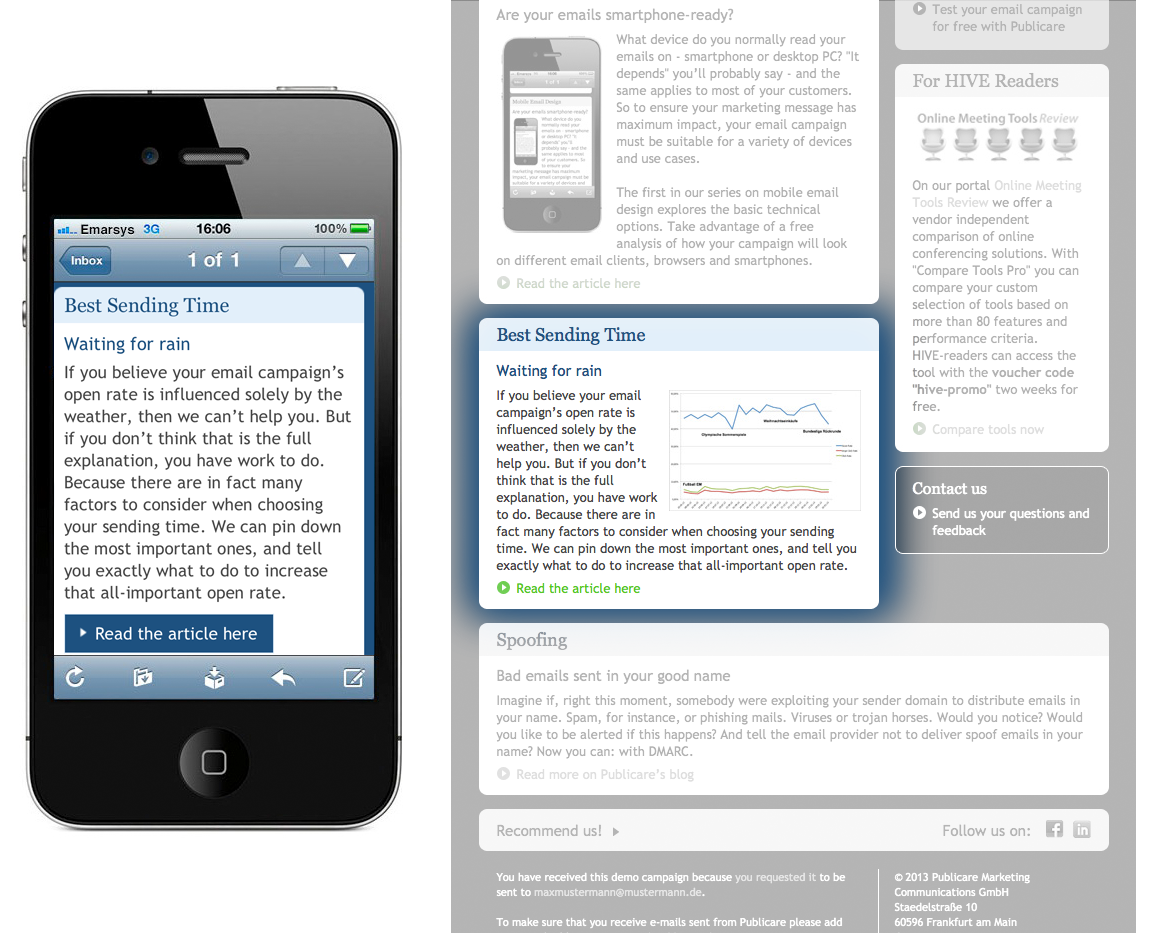
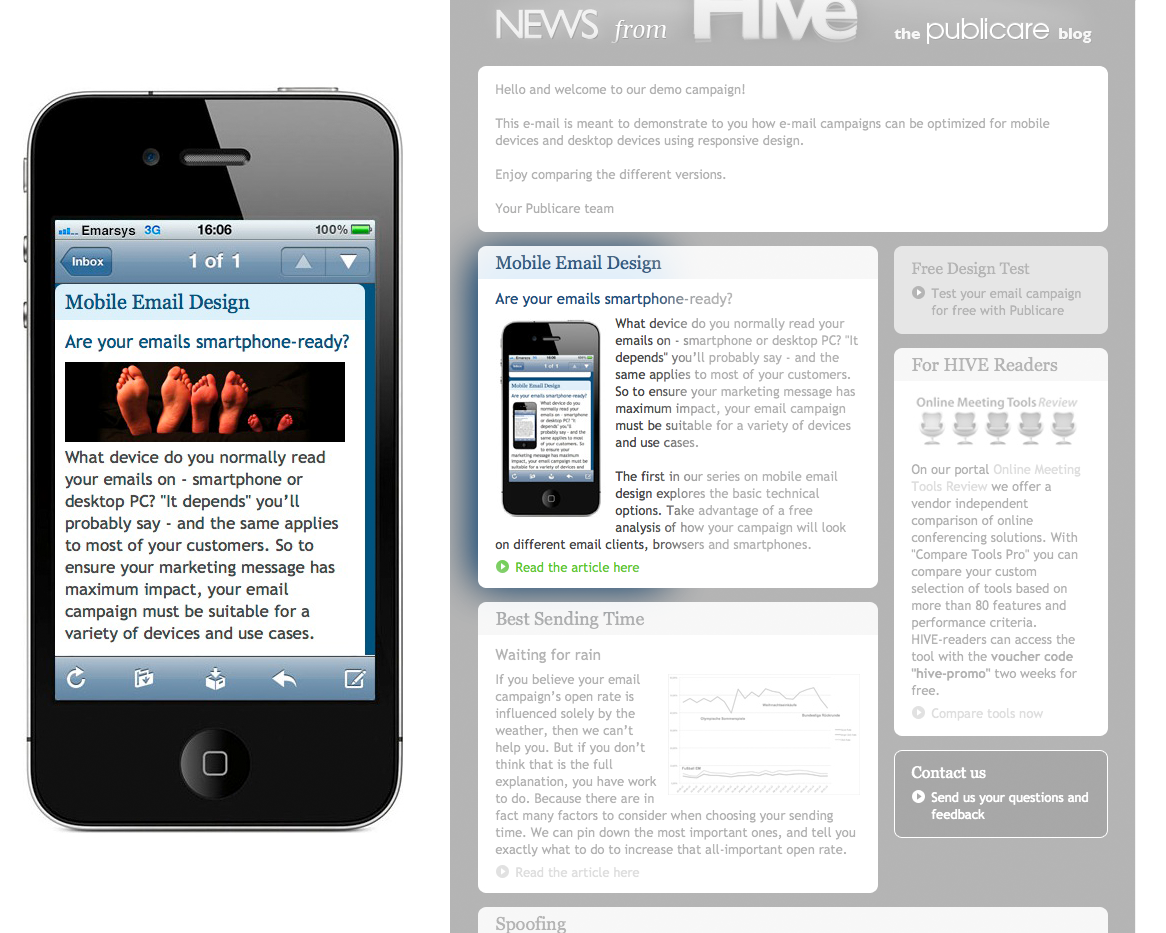
So wird Responsive Design auf iPhones und Android-Geräten dargestellt
Alle nativen iPhone-Mail-Apps unterstützen den responsiven Code. Bei Android-Geräten variiert die Darstellung der E-Mail in Abhängigkeit von der jeweiligen Hardware, der Version des Betriebssystems sowie der gewählten Mail-App. Die Zahl der neuen Geräte, die CSS3 Media Queries unterstützt, wächst jedoch beständig.
Manuelle Anpassungsmöglichkeiten
Diese beschriebenen „automatischen“ mobilen Template-Anpassungen eignen sich hervorragend dazu, die E-Mail an die technischen und ergonomischen Besonderheiten mobiler Endgeräte anzupassen. Doch sollte auch der spezifische Rezeptionskontext der mobilen Nutzer berücksichtigt werden. Die mobil gelesenen E-Mails werden häufig nebenher geöffnet oder zwischendurch überflogen – die Aufmerksamkeitsspanne ist dadurch noch geringer als beim Desktop-Lesen. Deswegen sollte auch der Inhalt der mobilen E-Mails knapp und prägnant gestaltet sein. So kann die „Message“ bei mobilen Nutzern optimal wirken. Bei mobilen E-Mails gilt also: Weniger ist mehr! Hierfür bietet das Mobil Sense-Template einige Features, um Inhalte der E-Mail auf einfache Art und Weise zu reduzieren und so mobil-tauglich zu machen.
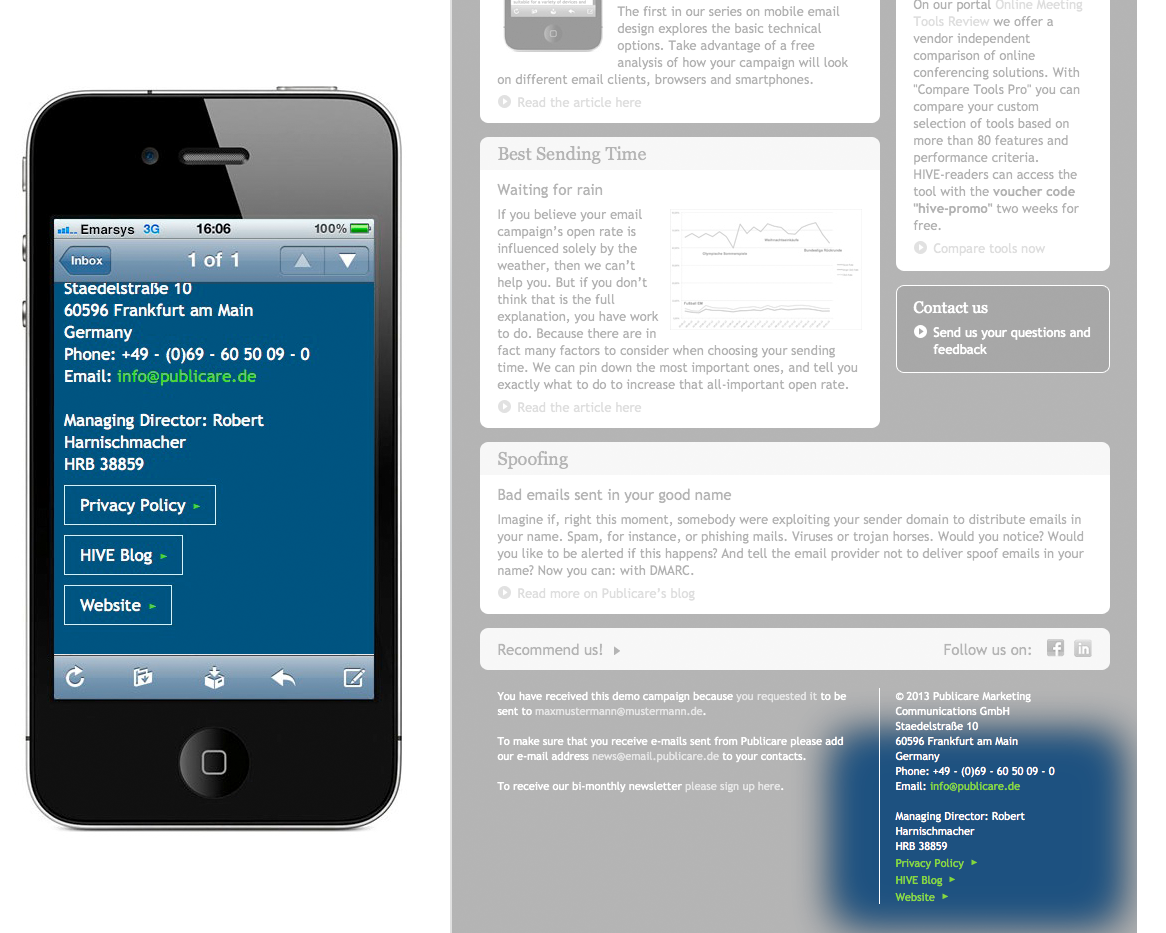
Content ausblenden
Um den Inhalt der Kampagne schnell und radikal auf das Wichtigste zu reduzieren, bietet das Mobile Sense Template die Möglichkeit, ganze Abschnitte für mobile Endgeräte auszublenden – in unserem Demo-Newsletter haben wir einen ganzen Artikel verschwinden lassen.
Grafiken ausblenden
Ausblenden von Grafiken für Mobile
In der Desktop-Version dürfen Bilder keinesfalls fehlen – sie sind echte Eye-Catcher und sprechen uns emotional an. Mobile Nutzer empfinden große Bilder oftmals nur als platzverschwendende Störfaktoren, weswegen mehr gescrollt werden muss. Wenn ein Abschnitt mit einer Grafik nicht vollständig ausgeblendet werden soll, können auch nur die Grafiken des Abschnitts für mobile Endgeräte ausgeblendet werden.
Grafiken austauschen
Alternative Grafiken für Mobile
Was aber kann man tun, wenn eine Grafik auch für mobile Nutzer angezeigt werden soll, aber zu viel Platz in der mobilen Version einnimmt? Hierfür besteht die Möglichkeit eine separate „mobile“ Grafik für die mobile Darstellung auszuwählen. So können beispielsweise kleinere Bannergrafiken mit größerem Schriftzug oder auch komplett andere Bilder für die mobile Darstellung verwendet werden.
Jetzt kann mobil beginnen!
Responsive Design kann für den Nutzer einfach und unkompliziert sein – aber nur mit dem richtigen Rüstzeug. Mit einer Plattform, die hochwertige Responsive Templates zur Verfügung stellt, lassen sich E-Mails einfach und schnell für mobile Leser optimieren.